1. 门店认证授权
引用门店助手插件,引导用户完成认证授权
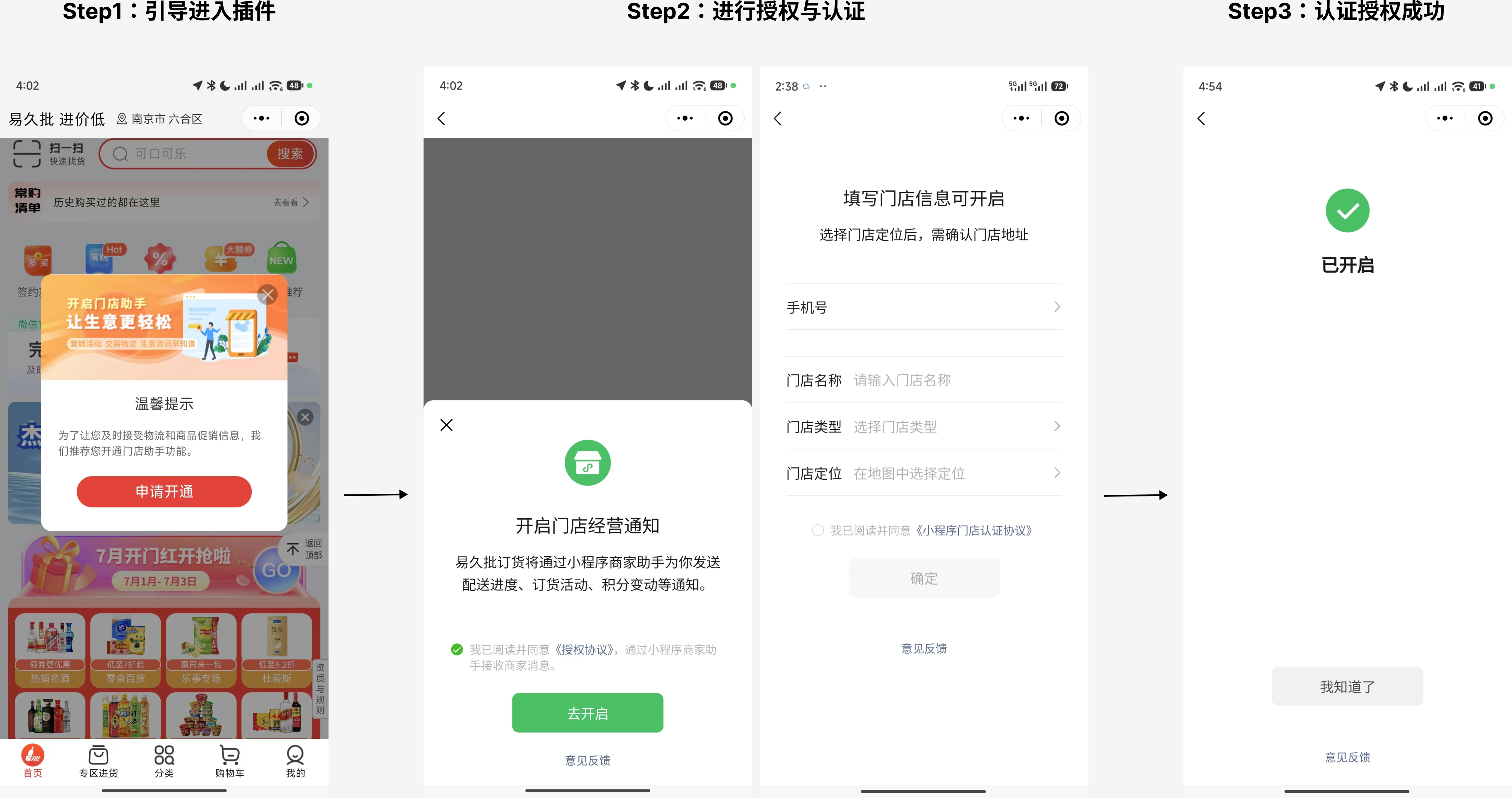
在小程序的流程设计中,引导用户进入”小程序门店助手“插件页面,完成门店认证授权流程。只有对完成门店信息授权的用户,开发者方可适用门店助手的能力,包括:
1)获取门店真实信息
2)针对门店进行促销、活动以及订单等场景的消息触达
3)获取B2b支付能力
示例:
1.1 配置插件
在小程序app.json中配置
重要提醒:version可以填写具体版本号,建议直接填写latest以自动获取最新版插件
注意:“自定义插件名”代表之后使用时需要配置的,文档中使用了”bb-plugin”作为演示。 还需要添加 permission 字段来允许使用定位信息,才可以选择门店地址。
{
"pages": [
"pages/index/index"
],
"plugins": {
"自定义插件名": {
"version": "latest",
"provider": "wx69b7451feb427f0e"
}
},
"sitemapLocation": "sitemap.json",
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}1.2 代码中添加插件入口
页面中会出现“打开插件”的导航,点击可跳转门店认证插件。
示例中的“bb-plugin”就是在app.json里面配置的自定义的插件名。
<!--index.wxml-->
<navigator url="plugin://bb-plugin/info-regist">
打开插件
</navigator>1.3 获取插件授权信息
备注:若用户未向该小程序授权门店认证信息,则会返回错误信息“门店未对品牌授权”。
const plugin = requirePlugin("bb-plugin"); // 引入插件
Page({
data: {
},
onShow(){
plugin.getRetailInfo({
success: (value) => {
console.log(value)
}
})
}
});
// value 结构如下
{
"status": true,
"errorMsg": "成功",
"data": {
"isEnableUsePlugin": true,
"isGrantRetailInfo": true,
"phone": "18888888888",
"retailName": "测试门店名称 A"
"storeType": "超市",
"storeAddress": "广东省广州市海珠区创意大道",
"businessName": "测试企业名称 B",
"businessId": "223345jjj123445C",
"managerName": "路人甲",
"openid": "ooo999=ssssdxdf",
"managerAuditStatus": 4
}
}1.4 插件返回的授权信息
返回结构体字段:
| 参数意义 | 返回参数 | 描述 |
|---|---|---|
| 调用状态 | status | 若未授权则为 false |
| 返回数据 | data | |
| 返回数据 | data |
返回数据字段:
| 参数意义 | 参数名称 | 类型 |
|---|---|---|
| 该小程序是否允许使用此插件 | isEnableUsePlugin | boolean |
| 该小程序是否已被授权 | isGrantRetailInfo | boolean |
| 门店登记手机号 | phone | string |
| 门店名称 | retailName | string |
| 门店类型 | storeType | string |
| 门店地址 | storeAddress | string |
| 企业名称 | businessName | string |
| 营业执照注册号 | businessId | string |
| 经营者姓名 | managerName | string |
| 用于发送消息的id | openid | string |
作者:xiaochen 创建时间:2025-03-20 15:21
最后编辑:xiaochen 更新时间:2025-09-23 17:58
最后编辑:xiaochen 更新时间:2025-09-23 17:58